Nie poradzilibyśmy sobie z wykonaniem jakiejkolwiek pracy bez użycia narzędzi. Dobór tych narzędzi pod względem ich złożoności czy kosztów jest indywidualną sprawą. Tutaj przedstawimy narzędzia, których używamy przy realizacji tego i innych projektów.
Podstawowe informacje o programie OpenSCAD
Program OpenSCAD jest bardzo nietypowym programem do projektowania obiektów 3D. Jest po prostu wyspecjalizowanym edytorem tekstowym co go odróżnia od pozostałych programów CAD.
W programie możemy utworzyć kilka predefiniowanych obiektów podstawowych, takich jak kula, walec czy kostka. Kula (sphere) wymaga co najmniej jednego parametru (promienia). Walec (cylinder) wymaga minimum dwóch (promienia i wysokości). Kostka (cube) wymaga trzech (długości wzdłuż osi X, Y i Z).
Parametry w liczbie większej niż jeden wymagają podania w nawiasach klamrowych i taki zapis nazywamy wektorem.
Wektory występują też przy deklaracji transfomacji dla obiektów. Mamy trzy typy transformacji: przesunięcie (translate), obrót (rotate) i skalowanie (scale).

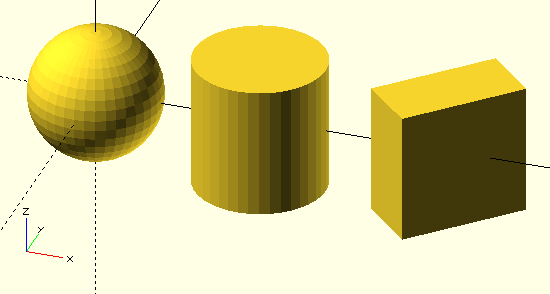
Powyższy zestaw obiektów został utworzony za pomocą poniższego kodu:
sphere(5); translate([12.5,0,0]) cylinder(r=5, h=10, center=true); translate([25,-5,-5]) rotate([0,0,45]) cube([10,5,10]);
Istnieją również w programie dwa obiekty 2D: koło (circle) i prostokąt (square).
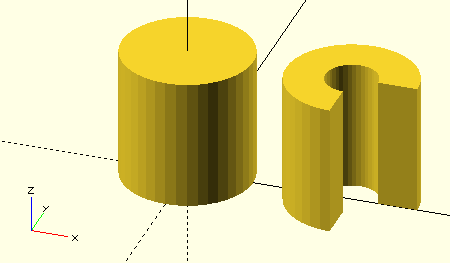
Na obiektach 2D mogą być stosowane dodatkowe transformacje typu wyciągnięcie liniowe (linear-extrude) i wyciągnięcie obrotowe (rotate-extrude).

linear_extrude(10) circle(5);
translate([12.5,0,0]) rotate_extrude(angle=270) translate([2,0])
square([3,10]);
Pomiędzy obiektami czy grupami obiektów mogą zachodzić wymuszone relacje. Istnieją w programie trzy takie relacje: odjęcie (difference), połączenie (union) i część wspólna (intersection).
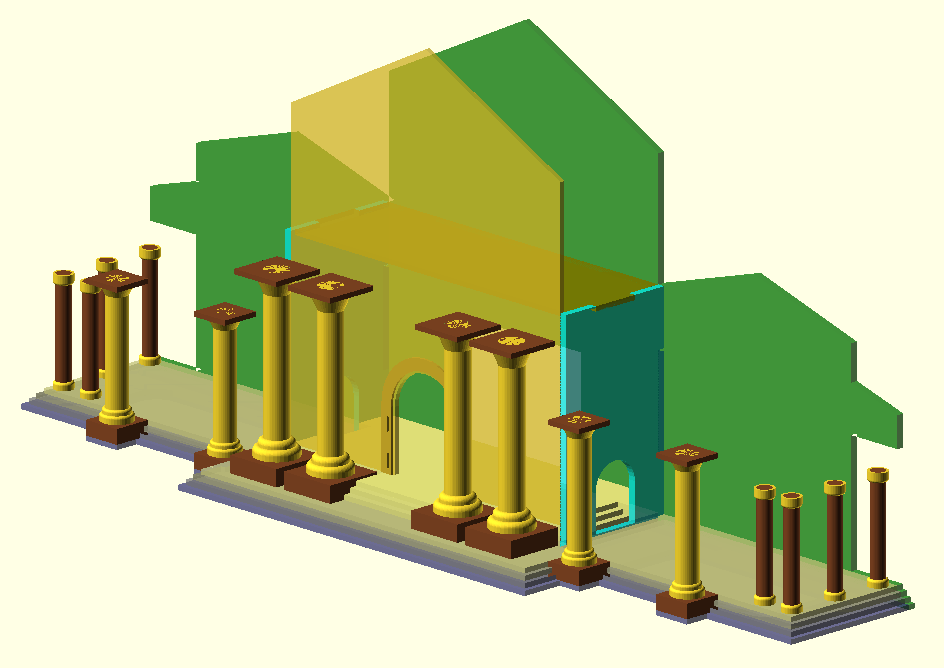
To oczywiście tylko wierzchołek góry możliwości programu, który dotknęliśmy. Niech przykładem tego będzie poniższa fotografia obiektu, całkowicie zaprojektowanego w OpenSCAD i składającego się z ponad 100 części.

Podstawy skalowalnej grafiki wektorowej svg

<svg xmlns="http://www.w3.org/2000/svg" version="1.2" width="400" height="300"> <g id="myGroup" transform="translate(0,280) scale(8, -8)" stroke="#000" fill="none" stroke-width="0.125"> <circle cx="40" cy="22" r="3" /> <rect x="24" y="8" width="8" height="19" rx="3" /> <line x1="18" y1="3" x2="32" y2="3" /> <polyline points="35,20 35,10 45,10 45,20" /> <polygon points="15,27 3,15 3,8 21,8 21,27" /> <path d="M0,0 H5 A5,5 0 0 0 15,0 H35 A5,5 0 0 0 45,0 H50 V20 A10,10 0 0 1 40,30 H15 L0,15 Z" /> </g></svg>
Nas najbardziej będzie interesował element path svg, ze względu na jego rozbudowaną funkcjonalność. Zwłaszcza, że zawiera wbudowaną obsługę krzywych kwadratowych i kubicznych Beziera. Tu kłania się technika projektowania w motoryzacji. A życie Pierre Beziera i Paula de Casteljau to prawdziwa historia na scenariusz filmowy.
Tak na marginesie. Czy sądzicie, że sprzedawcy w salonach Renault i Citroena wiedzą kim byli Ci ludzie?
Autor: Ian Bosweek
(to zbiorowy nick członków Gildii Python Designers grającej na świecie D)